There are a number of ways to incorporate lessons into your course!
Here are some ideas and tips for creating content for lessons:
- Frame the readings and resources for the week. Lessons can provide the ‘why’ for the students…explain why they are reading and watching the resources and how they will help them complete the assignments for the week.
- Provide additional support for concepts that might be more challenging.
- Create written pages with images, tables, or charts to expand on key points for students.
- Provide a screencast or interactive tutorial for completing a specific task or demonstrating a process.
- Consider sharing context and stories to help students see how to apply the information.
- Always observe copyright regulations. Make sure a citation is given for the source of images and media resources.
- When using images, please embed the image and provide a link to where the image can be found so that we can properly cite it. Also, provide a detailed description of a custom graphic so that we can include an alternative description to ensure accessibility.
Here are some things to avoid when developing lessons:
- Avoid restating the reading content; use the lessons to clarify and contextualize the learning concepts.
- Avoid creating bulleted PowerPoints and instead, use narrative and images to frame the materials for the week. (eLearning is always available to help create custom images!)
Lesson Examples
Lesson Content: Example A
This screenshot shows a portion of a lesson page that includes a helpful how-to video that the SME created to walk students through software they will be using in class:

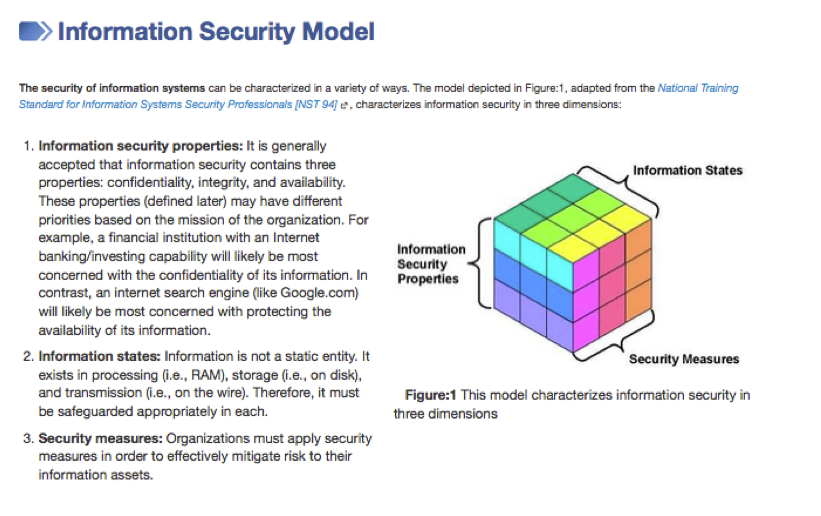
Lesson Content: Example B
This screenshot shows a content page that includes a graphic diagram to help illustrate the concept.

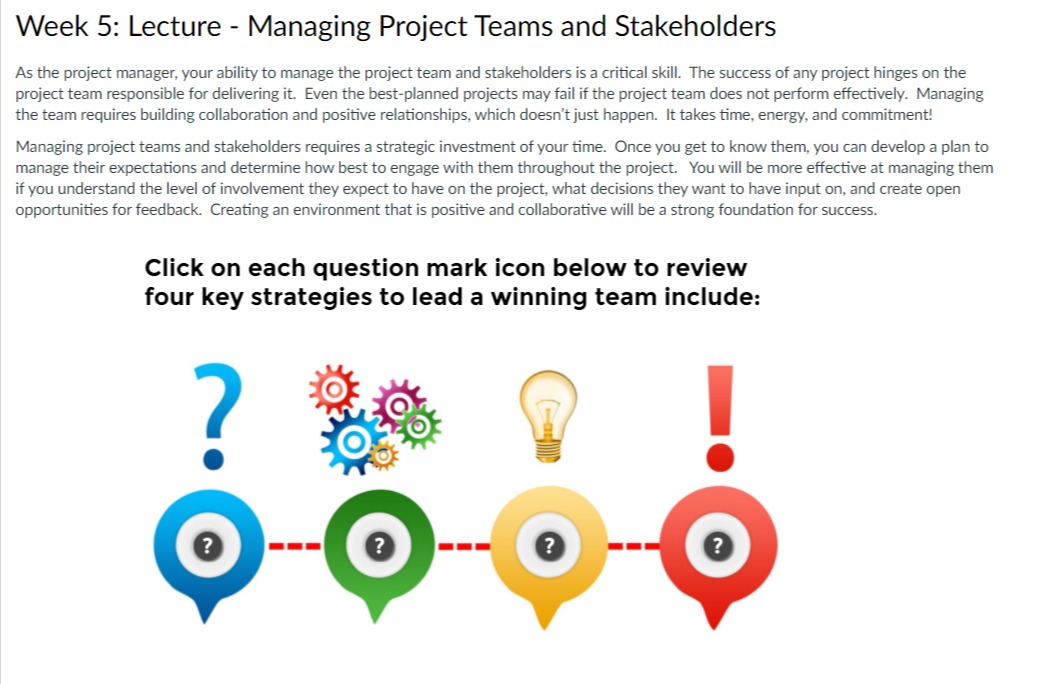
Lesson Content: Example C
This lesson includes an interactive that encourages the students to actively participate with the content to learn more:

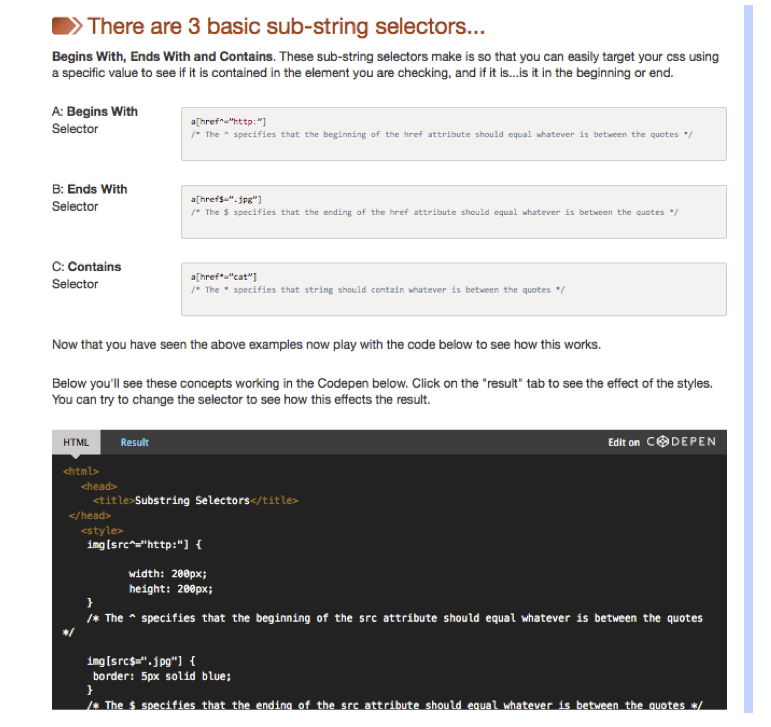
Lesson Content: Example D
This screenshot shows a portion of a lesson page that includes code snippets. Also embedded in the page is an interactive tool called Codepen, which allows students to manipulate the web code and see the results.